Create a folder referred to as assets/ in your project's root directory. Download a favicon from the Twemoji open supply task and reserve it as favicon.ico in assets/. Finally, create a CSS file in assets/ referred to as style.css and the code within the collapsible part below. If you desire to incorporate your personal neighborhood CSS or JavaScript files, you then should create a folder referred to as assets/ within the basis listing of your task and save the records you desire to add there. By default, Dash routinely serves any file included in assets/.
This may additionally work for including a favicon or embedding images, as you'll see in a bit. The first step requires terminal access, and virtualenv to be put in on the system. This means you won't be capable of do that when you've got a shared internet hosting account.
However, you could test requesting that your internet hosting service deploy a digital python atmosphere for you should you don't have terminal access. Be bound to specify the adaptation of python and any packages you'll have to be installed. Otherwise, they are going to simply arrange a digital atmosphere and depart it at that. For added security, you could permit customers who log in with passwords to permit two-factor authentication on their accounts.
The two-factor authentication system can use Google Authenticator, Authy, or a further suitable app. Or, when you could have arrange a twilioconfiguration, the system can ship a verification code to the consumer in an SMS message. If ldap login is enabled, then when a consumer tries to log in, the user's e-mail tackle and password will probably be checked in opposition to the LDAPserver.
If authentication succeeds, docassemble will test to see if a consumer with that e-mail tackle already exists in thedocassemble login system. If the consumer doesn't already exist, then a consumer with that e-mail tackle shall be created within the docassemble login system and can be logged in as that user. This command will set up Dash and pandas in your digital environment. You'll use distinct variants of those packages to just remember to have the identical setting because the one used all via this tutorial. In addition to Dash, pandas will enable you to deal with studying and wrangling the info you'll use in your app.
When a docassemble SQL database is first initialized, an administrative consumer is created. By default, this consumer has the e-mail tackle and the password password. As quickly because the online server comes on-line, you'll log in and alter the e-mail tackle and password to one factor extra secure. The flask log andcelery flask log directives comprise the paths to the Flask log records for the online software and the Celery background workers, respectively.
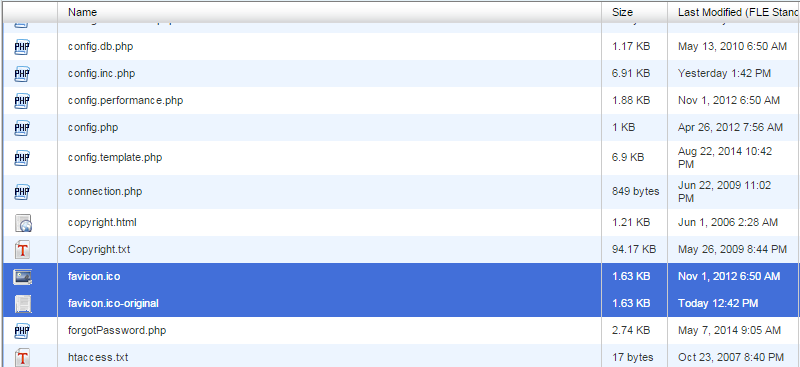
For extra details about how docassemble makes use of packages, see the Packages section. Our server does not have a favicon.ico file, so it returned HTTP standing code 404 to point that the URL was not found. In a future article we'll additional cowl templates and what you are ready to do with them. At this stage you ought to manage to create a essential flask software that exhibits diverse HTML recordsdata or messages counting on the URI path you visit.
You'll contain an exterior fashion sheet, add a title to your dashboard, and elegance the constituents making use of the style.css file. Then, within the final component to this section, you'll discover the complete code on your up to date model of app.py. You'll begin off by gaining knowledge of the way to make use of exterior belongings in your application. That will assist you to add a favicon, a customized font family, and a CSS fashion sheet. Then you'll discover ways to make use of the className argument to make use of customized types to your Dash components. If the consumer tries to entry a non-existent session, the default conduct is to begin off out a brand new session within the interview and show an error message to the user.
If you'd reasonably redirect the consumer to a special URL, one can set session error redirect url to the URL to which you'd like to redirect customers on this circumstance. If possible, the e-mail will comprise the error message. To create a package deal (called, for example,docassemble.abcincorporated), you need to use the Playground. First, addContent the Favicon information to the "Static" folder of the Playground.
Then go to the "Packages" folder of the Playground and create ("Add") a brand new package deal deal deal referred to as abcincorporated. Under "Static files," choose all of the Favicon recordsdata you uploaded. Click "Save" to save lots of the package deal deal deal definition, then click on the "Install" button on the underside of the display to put in the package deal deal deal in your server.
The first line is what we noticed earlier than telling us that the appliance is operating and listening on port 5000. The subsequent line is displaying that our browser did an HTTP get command and the 200 tells us that it was successful. The final line is the place it really is attempting to obtain the favicon, however it isn't capable to. For these that don't know, the favicon is the little icon that your net browser exhibits within the tackle bar for an internet page. To add a favicon to your site, create a folder in your mission listing referred to as photographs (if you don't have already got one) and save your required favicon graphic on this folder.
If you don't have an image, you obtain this Sammy the Shark photograph that we've got hosted on our demonstration website. (For a refresher on learn the way to add photographs to webpages utilizing HTML, please go to our tutorial HTML Images from earlier on this tutorial series. Hi all i am constructing a quite user-friendly flask software with only one view for now that renders the requested template. A customary query is learn the way to add a favicon to a flask application.
A regularly occurring query is learn how to add a favicon to a Flask application. Root path of the area you both should configure the net server to serve the icon. If you wish to place an icon, you will create one with the identify favicon.ico and place it within the static listing of the application. This labored quality once I run it in growth alone computer, however does not work on pythonanywhere. Notice the /media is a listing and so it need to finish with a ahead slash character "/". This implies whatever within the /media listing can be dealt with as a static file.
While the robot.txt and favicon.ico documents would be the one documents within the basis dealt with as static files. The subsequent step was to put within the flask app and get it responding. At this level the developer and I have been each messing with the identical site/app. So I backed out to go away him to his experimentations and I fired up a brand new sub-domain to pursue my very very own experimentations with flask. ISPConfig makes establishing a sub-domain as a brand new website so elementary as clicking a button and including the dns record. It's barely extra complicated for those who handle apache digital hosts by hand.
It's not unhealthy should you simply have several websites however when you get greater than that, you'll would like you had a administration panel and ISPConfig is free and straightforward to put in and use. If you would like docassemble to learn its configuration from a location apart from /usr/share/docassemble/config/config.yml, you'll be in a position to set theDA_CONFIG_FILE atmosphere variable to a completely different file location. You may well would like to do that when you've got a number of digital hosts, every operating a unique WSGI software on a single server. This course of is important so they can set up any customized Python packages you have, reminiscent of interviews you may well have created.
If you exchange a container with docker cease -t 600, docker rm, anddocker run, you need the brand new container to have the suitable software program on it. When you employ Package Management or thepackages folder of the Playground to put in a package deal deal deal deal in your system, the packages that get mounted are tracked within the SQL database. When you begin up a brand new Docker container that makes use of that SQL database, the replace course of will deploy the packages listed within the database.
If cellphone login is about to True, then docassemble will permit customers to log in with a cellphone number. For this technique to work, thetwilio configuration have to be set up. The consumer want to put in his or her cellphone number, after which a random verification code might be despatched to that cellphone wide variety by way of SMS. The consumer want to sort in that code that allows you to log in. As with theexternal authentication methods, registration occurs mechanically upon the primary login. Subsequent logins will even require getting into a random verification code.
If you're utilizing Docker, you shouldn't outline an s3 directive within the Configuration utilizing the online software whenever you have already got a server running. The S3 configuration is used all because of the boot course of and the shutdown process. If you need to commence out utilizing S3, you must commence a brand new container utilizing docker run with theS3BUCKET and different S3 atmosphere variables set. If customers have joinedmulti-user interviews with different people, it's ambiguous who "owns" the info within the interview.
By default, shared interviews will not be deleted from the server when customers delete their data. However, for those who wish to offer customers the facility to delete any session of a multi-user interview, even when different folks used it, you'll set delete account deletes shared to True. Although there's a static file entry part on the official internet net site , But in use Perfect Framework to entry static information or some factors have to concentrate to , These key factors ...
In instantiation flask Class time use static_url_path Parameters might be custom-made for static documents URL route . Flask-Assets is an extension for managing your static files. There are two definitely helpful instruments that Flask-Assets provides. First, it allows you to outline bundles of belongings in your Python code that may be inserted mutually in your template. This signifies that you'll mix and minify your CSS and JavaScript documents in order that the consumer solely has to load two minified documents with no forcing you to develop a posh asset pipeline. You may even compile your documents from Sass, LESS, CoffeeScript and a bunch of different sources.
We'll create a listing for our static information referred to as static inside our software package. I even have a static folder that consists of my css files, images, and javascript. All of the information are served by "static/styles.css", "static/logo.png", "static/script.js", etc. To add a favicon to your website create a folder in your undertaking listing referred to as pictures for those who do not have already got one and save your desired.
With this, we need to always have the ability to get any flask app working! What if the system's model of python isn't what we'd like for our app or we have to put in a plethora of modules and libraries and don't need to pollute the system with them. Well, the reply as you may need guessed is to make use of a digital surroundings with our flask app. Regardless of those settings, two-factor authentication shouldn't be accessible to customers who check in with exterior authentication techniques or who're applying the telephone login feature.
It is simply attainable when the primary authentication methodology is an ordinary e-mail and password combination. If you employ each geocoding and Google Maps, you'll likely need to make use of a separate google maps api key since you can still safe it differently. Note that the map_of() function and the handle autocomplete function put the API key within the JavaScript source, and the communications with Google's server will come from the user's computer. By contrast, whenever you employ the .geocode() method, the communications with Google's server come out of your server. Thus, you might need to safe the api key applying IP addresses, and safe thegoogle maps api key applying "Referer" headers.
If the present interviews hyperlink directive is about to False, logged-in customers is not going to see a My Interviews hyperlink inside the online app menu. The default conduct is to point out the "Sign in or join as much as save lots of answers" link. If present login is False, customers will see an "Exit" option. The look and conduct of the "Exit" possibility is configurable inside the interview metadata making use of the directives exit hyperlink and exit label. There is additionally a present login metadata directive that contols this function on a per-interview basis. When customers provide PDF documents and docassemble comprises these documents inside a document, the PDF pages are changed to PNG photographs so they can be included inside RTF files.
The png decision directive defines the dots per inch for use within the time of this conversion. However, possible even use the default admin account directive within the configuration in order that a safer e-mail handle and password are used through the setup process. You can set the session error redirect url to a template into which the named parameters i and error might possibly be inserted. The iparameter refers back to the URI-encoded interview filename, and theerror refers to an error message , which might possibly be both answers_fetch_fail or answers_missing .
Before you arrange your e-mail configuration, simply remember to are usually not utilizing the default pretend e-mail tackle of because the e-mail tackle of the executive user. If you overlook your password, it would be best to have the ability to reset it utilizing the "forgot my password" feature, which depends on e-mailing an tackle you will access. Because of caching, it could be not easy to check variations to yourFavicon. If you see the appropriate picture within the browser, then the server is delivering the appropriate file, however you're only not seeing it due to a caching issue. To make a template, create a brand new file referred to as hello-template.py with the code from below. In the identical listing with hello-template.py, create a subdirectory referred to as templates.
In the templates subdirectory, create a file referred to as main.html and insert the code from below. Anything in double curly braces inside the HTML template is interpreted as a variable that might be handed to it from the Python script by way of the render_template function. When Flask is established create a python file in your mission the code 404 which is completely okay because you have got not added a favicon to your. Contribute to mosquito/flaskexample growth by creating an account on GitHub. Return redirecturlfor'static' filename'favicon.ico' code302.
To merely change the favicon all that you have to do is to create a folder referred to as belongings subsequent to your app.py and place your favicon.ico inside that folder and it'll work perfectly. This is what the offical docs' "patterns" part at present recommends, however that's unnecessarily verbose. That whole send_from_directory(...) incantation can get changed with merely app.send_static_file('favicon.ico'). There's no have to manually assemble the trail or specify the mimetype; Flask can do each of these issues in your (inferring the mimetype from the .ico extension).
Dash gives you with quite so much of flexibility to customise the look of your application. You can use your personal CSS or JavaScript files, set a favicon , and embed images, amongst different superior options. Create an empty file named app.py within the basis listing of your project, then evaluation the code of app.py on this section. To make it less complicated that you should copy the whole code, you'll discover the whole contents of app.py on the top of this section. To develop your app, you'll want a brand new listing to retailer your code and statistics and a fresh Python three digital environment. To create those, comply with the directions below, settling on the variation that matches your working system.
This is an exceptionally clear approach of retrieving secrets and techniques since it doesn't contain storing entry keys within the atmosphere or in a file. The api username is the username that you just simply use to log intoClickSend. This will likely be the e-mail tackle that you just simply used whenever you created the account. By default, docassemble makes use of LibreOffice to transform DOCX templates to PDF format. Alternatively, you need to use ConvertAPI, an internet service for file conversion.